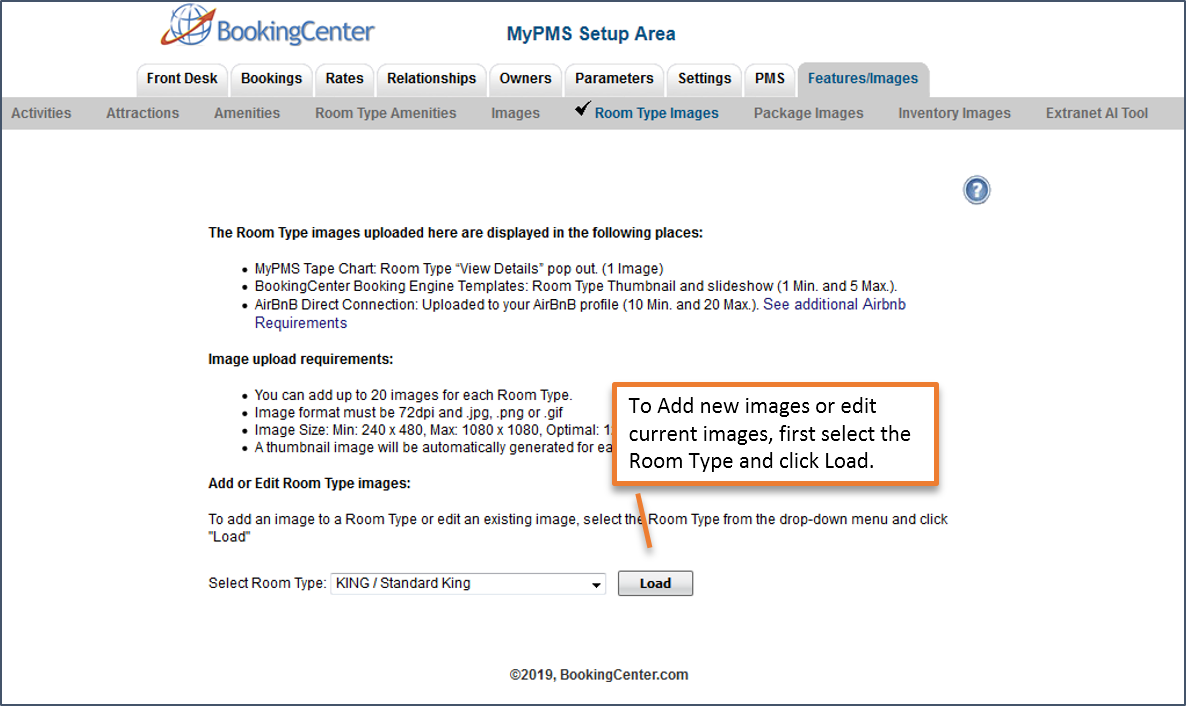
Room Type images display in the following three places.Room Type Images display on your website, in "View Room Details" on the Tape Chart and in the Booking by Inquiry function and on your AirBnB listing. Before you upload your images, it is important to prepare them to meet size requirements and edit for best presentation. MyPMS Tape Chart and Booking By Inquiry: Room Type “View Details” pop out. (1 Image)BookingCenter Booking Engine Templates: Room Type Thumbnail and slideshow (1 Min. and 5 Max.).AirBnB Direct Connection: Uploaded to your AirBnB profile (10 Min. and 20 Max.).
BookingCenter image upload requirements. *See additional AirBnB requirementsThe size of the image is very important and must meet size requirements. Before you upload any images, please prepare your images according to these guidelines. - You can upload up to 20 images per Room Type. (A maximum of 5 will display on the Booking Engine)
- Only image files (Image must in a .jpg, .png or.gif formatImage Size: MIN: 640x480; MAX:1280x1024 Optimal:1024x683 at a 3x2 aspect Ratiogif, .png) are allowed
- Image Size: Min: 600 x 300. Any file over 1080 x 1080 will be automatically resized.
- Max Image Size is 3MB. Images larger than this will be rejected.
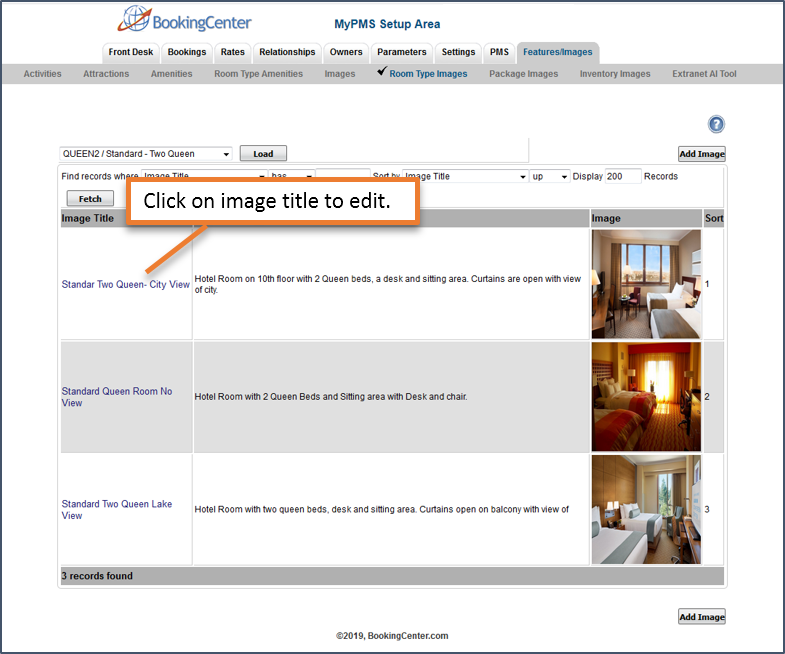
- Sort Order: The sort order determines the order in which the Slideshow displays the images. The Room Type Thumbnail that displays on the "Select Room" page on the Booking Engine must be set at "Sort Order=1". A "Sort Order=1" also defines image you want to see on your 'legacy' Booking Engine (used for the TripAdvisor 'Book Direct' feature) as the 'legacy' Booking Engine show only one image per Type, Item, and Package.
- Slideshow Order: The slideshow will display in the "View Details" Window. You can add up to 5 images to the slideshow. See Booking Engine | View Details and Amenities.
Note: AirBnB Connection Images uploaded to your AirBnB profile (7 Min. and 20 Max.).Note: Airbnb does require a minimum of seven photos. There needs to be at least three that are high quality, at least 1024 x 768. Please contact BookingCenter support if you need assistance with images.*See additional AirBnB requirements NOTE: To enable the thumbnails to appear on your website go to Booking Engine Settings and choose "yes" for Display Thumbnail images. The first image in the Image Slideshow (Sort 1) will display as the Thumbnail image on all BookingEngine Templates and the Legacy Booking Engine(Request Server). Therefore, to see an image display on the BookingEngine, you must have at least one image set to Sort Order=1. Note: This also applies to Package and Inventory Item Images. BookingCenter Booking Engines and ADA Compliance
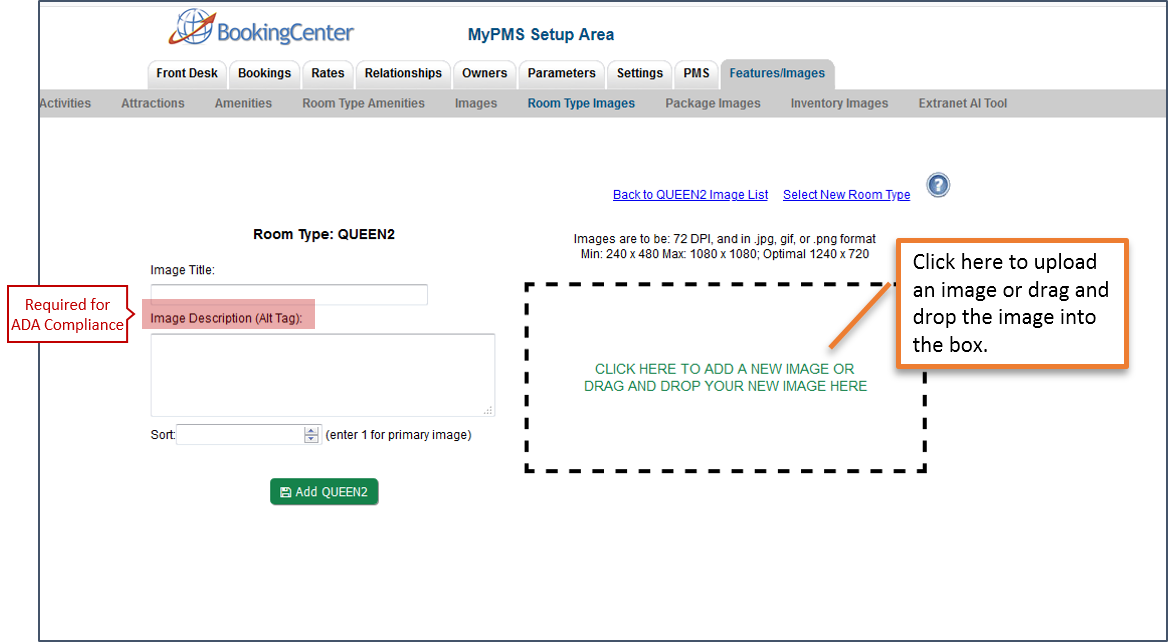
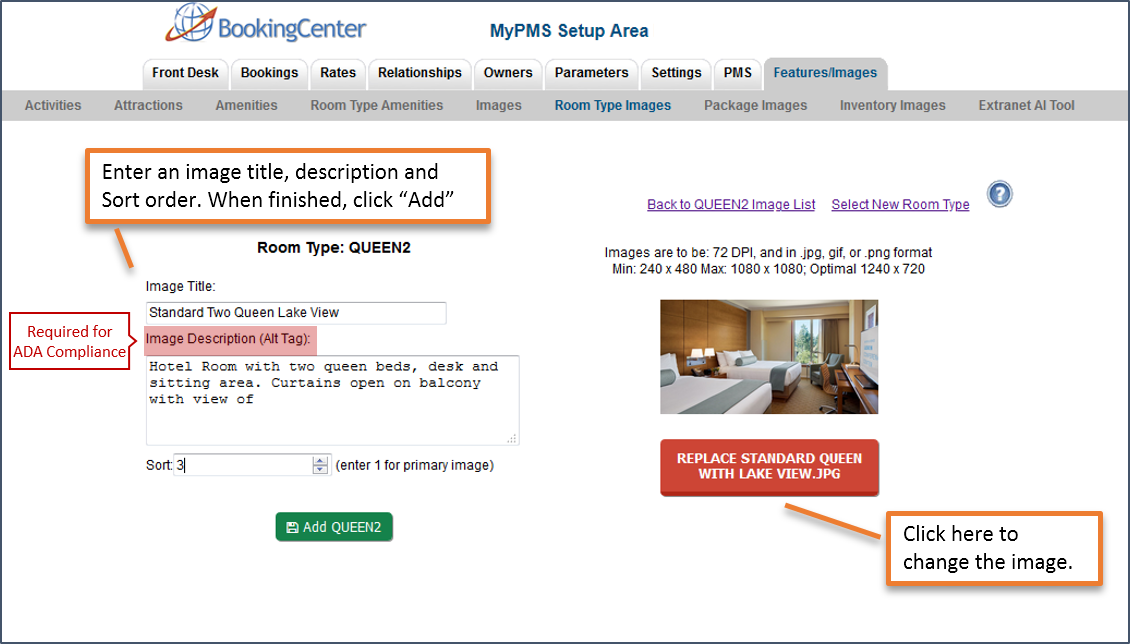
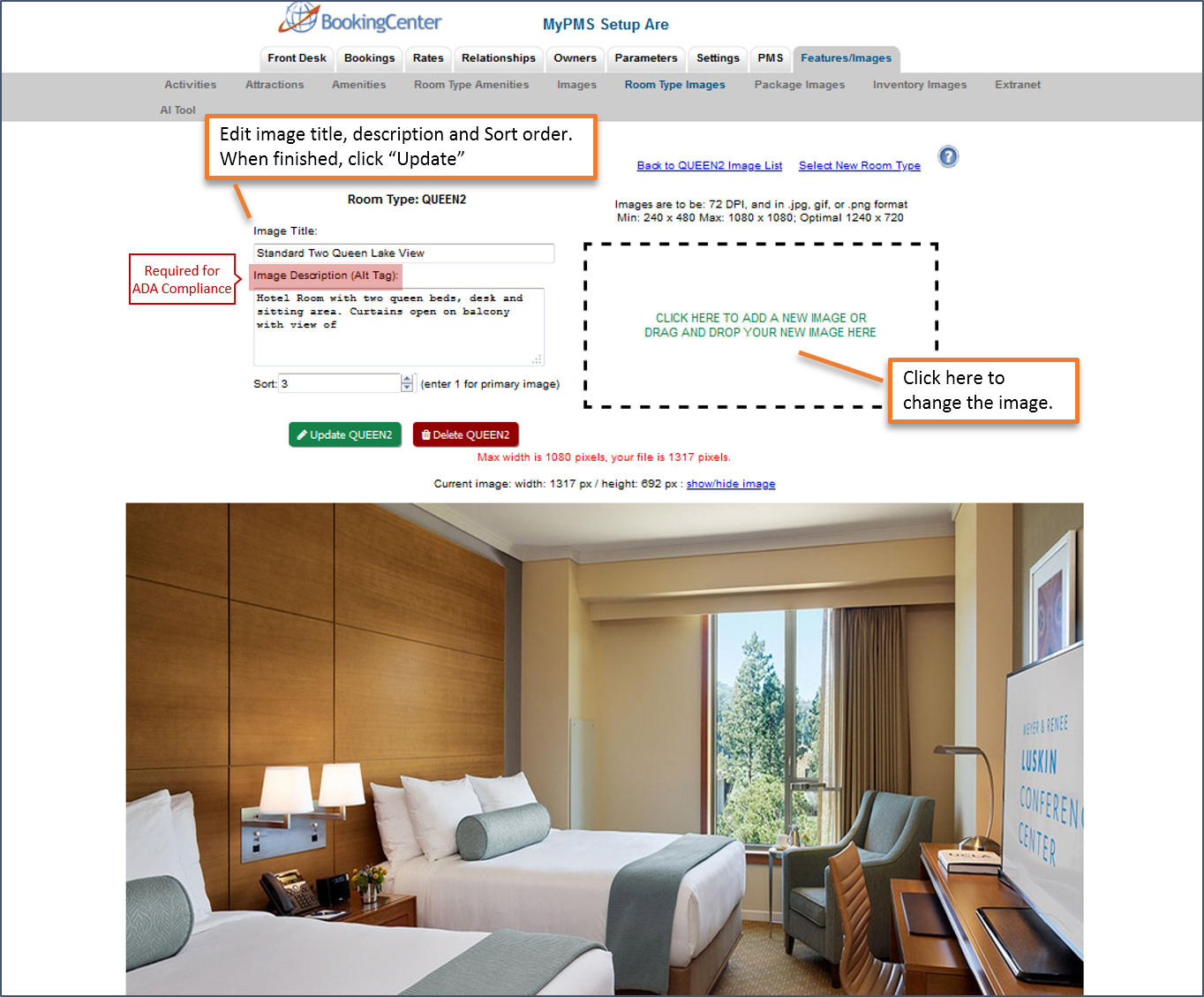
All BookingCenter Booking Engine Templates are designed with the necessary elements to meet WCAG Guidelines including "Alternative Text" also known as the "ALT Tag" for Images. We have provided an "ALT Text "field for each Room Type Image in MyPMS, but the descriptive text must be entered by you in the "ALT Text" field for each Room Type Image. This means that every Room Type image on your Booking Engine should have descriptive "Alt Text" entered in MyPMS to ensure that your Booking Engine complies with ADA and WCAG standards. See Booking Engine | ADA Compliance *IMPORTANT ADA Compliance: We have provided an "ALT Text "field for each Room Type Image in MyPMS, but the descriptive text must be entered by you in the "Image Description ALT Tag" Field. See below for step-by-step instructions. |