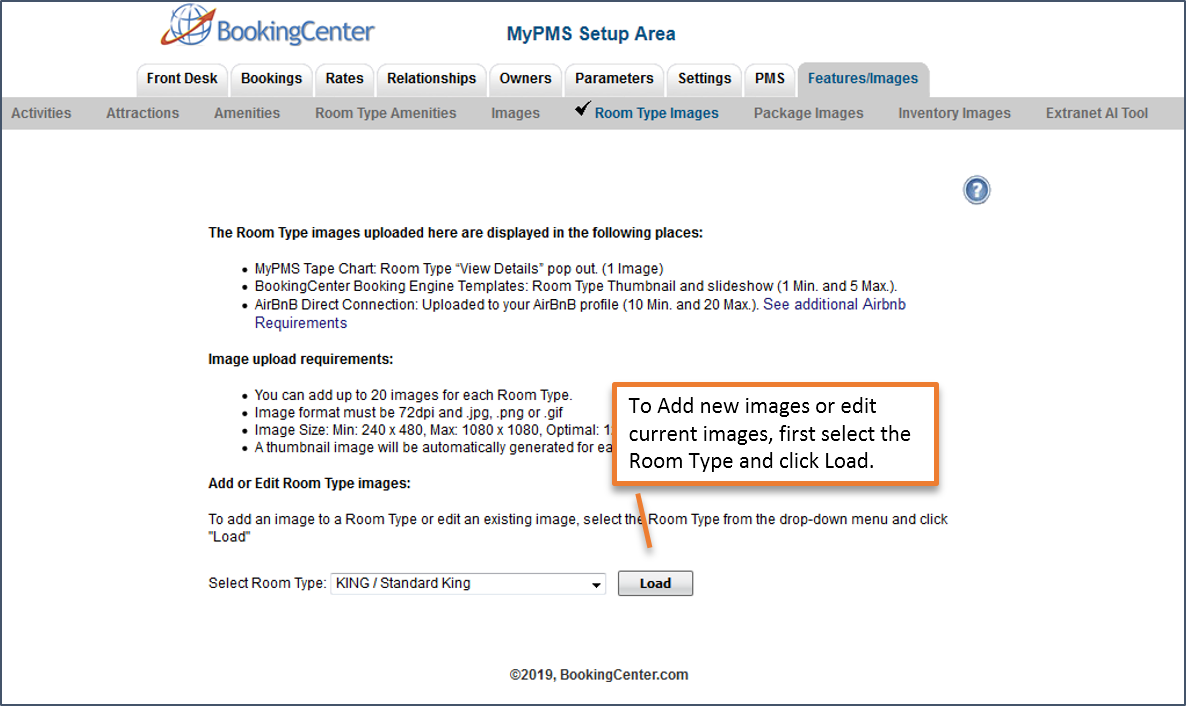
Room Type Images display on your website, in "View Room Details" on the Tape Chart and in the Booking by Inquiry function and on your AirBnB listing. Before you upload your images, it is important to prepare them to meet size requirements and edit for best presentation. Room Type images display in the following places.
MyPMS Tape Chart and Booking By Inquiry: Room Type “View Details” pop out. (1 Image)
BookingCenter Booking Engine Templates: Room Type Thumbnail and slideshow (1 Min. and 5 Max.).AirBnB Direct Connection: Uploaded to your AirBnB profile (10 Min. and 20 Max.).BookingCenter image upload requirements. *See additional AirBnB requirementsThe size of the image is very important and must meet size requirements. Before you upload any images, please prepare your images according to these guidelines. - You can upload up to 20 images per Room Type. (A maximum of 5 will display on the Booking Engine)
- Only image files (.jpg, .gif, .png) are allowedImage must be 72dpi and in .jpg, .png or.gif format
- Image Size: Min: 240 x 480, Max: 600 x 300. Any file over 1080 x 1080 , Optimal: 1240 x 720Thumbnail Image - Thumbnail images are used on your website booking engine and in the Booking by Inquiry function. will be automatically resized.
- Max Image Size is 3MB. Images larger than this will be rejected.
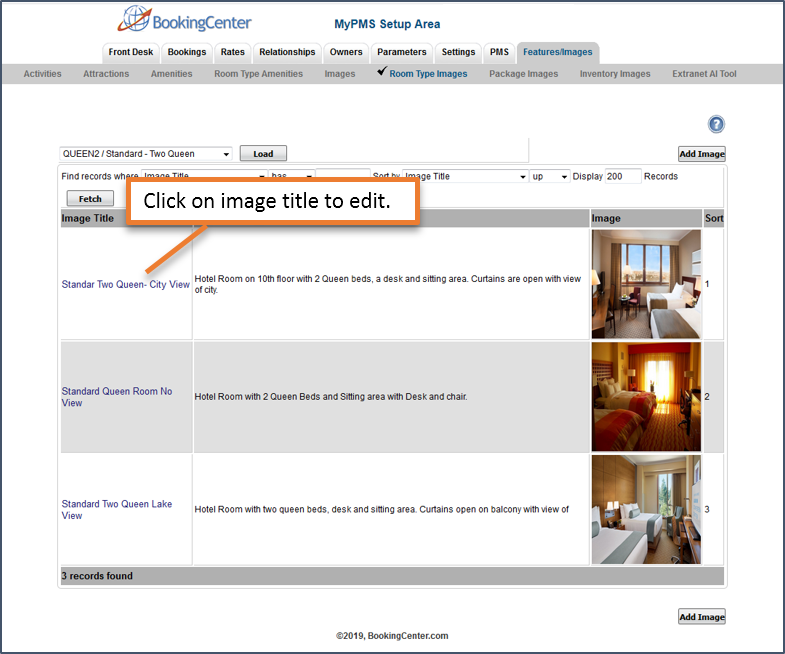
- Sort Order: The sort order determines the order in which the Slideshow displays the images. The Room Type Thumbnail that displays on the "Select Room" page on the Booking Engine must be set at "Sort Order=1". A "Sort Order=1" also defines image you want to see on your 'legacy' Booking Engine (used for the TripAdvisor 'Book Direct' feature) as the 'legacy' Booking Engine show only one image per Type, Item, and Package.
- Slideshow Order: The slideshow will display in the "View Details" Window. You can add up to 5 images to the slideshow. See Booking Engine | View Details and Amenities.
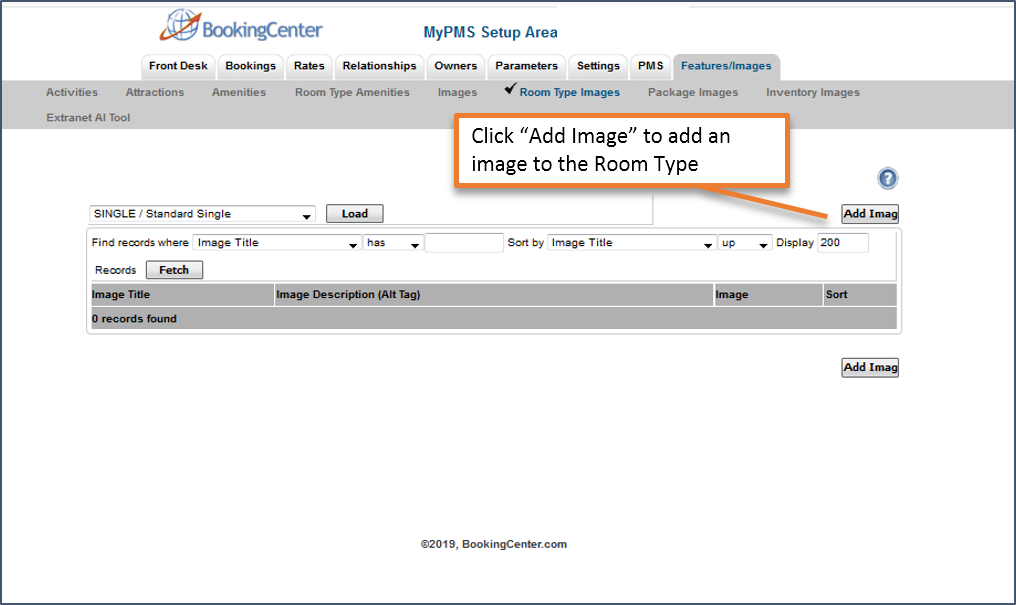
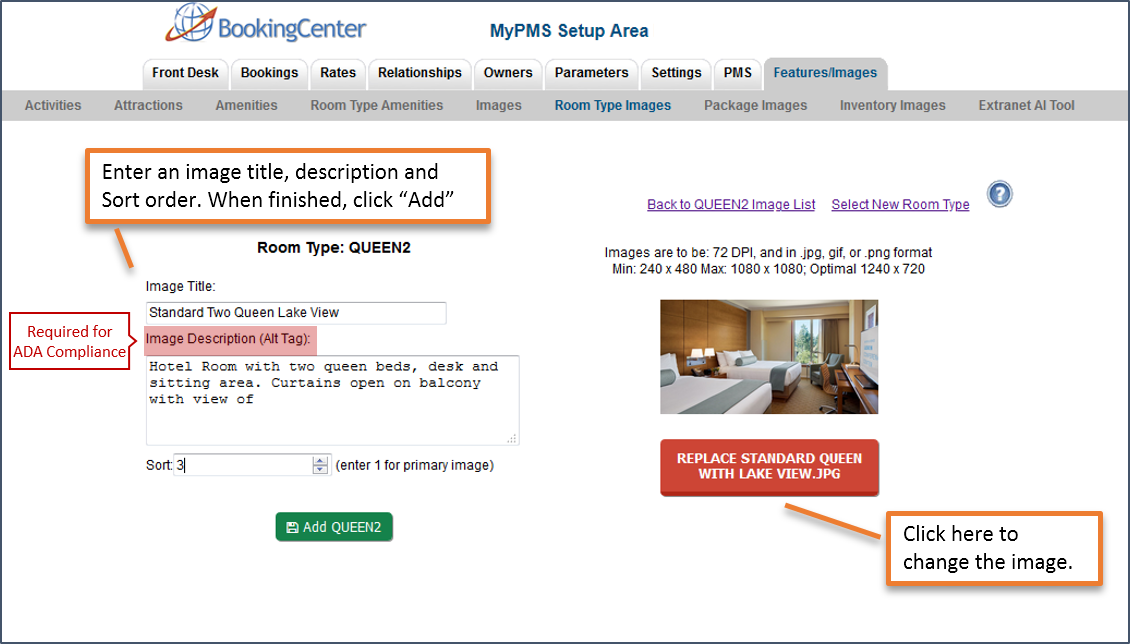
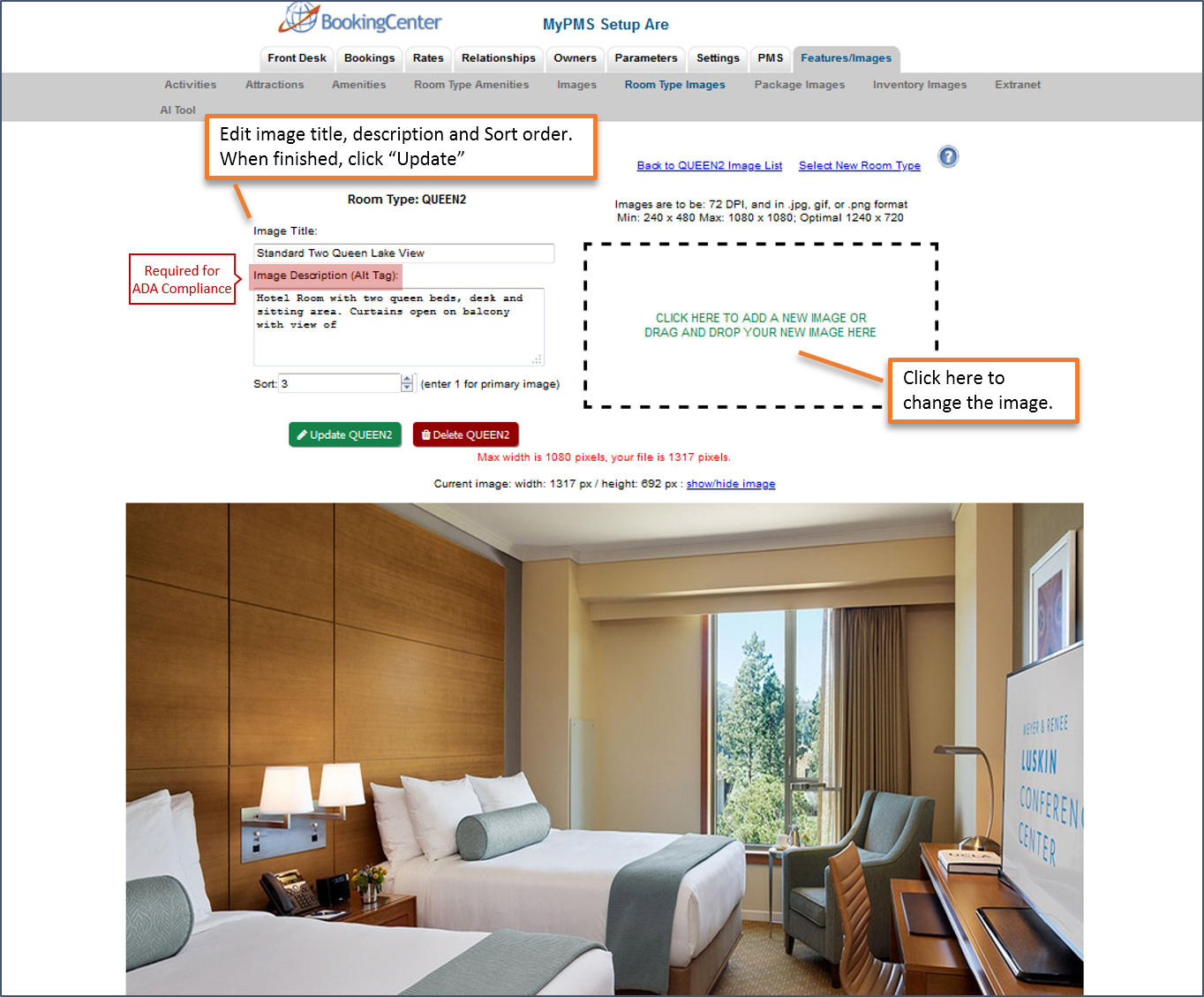
Note: AirBnB Connection Images uploaded to your AirBnB profile (7 Min. and 20 Max.).Note: Airbnb does require a minimum of seven photos. There needs to be at least three that are high quality, at least 1024 x 768. Please contact BookingCenter support if you need assistance with images.*See additional AirBnB requirements NOTE: To enable the thumbnails to appear on your website go to Booking Engine Settings and choose "yes" for Display Thumbnail images. The first image in the Image Slideshow (Sort 1) will display in the "View Details" Window. See Booking Engine | View Details and Amenities. The second image, "Thumb Image " is the Room Type Thumbnail image and will display next to the Room Type in the Booking Engine. For more detalls, see Booking Engine | Room Description and ImagesTo Add an Image: - Step 1: Find the name of the Room Type in the List. There are 2 images to upload: the main image and the thumbnail image. You will need to complete these steps twice, once for the main image and once for the thumbnail image.
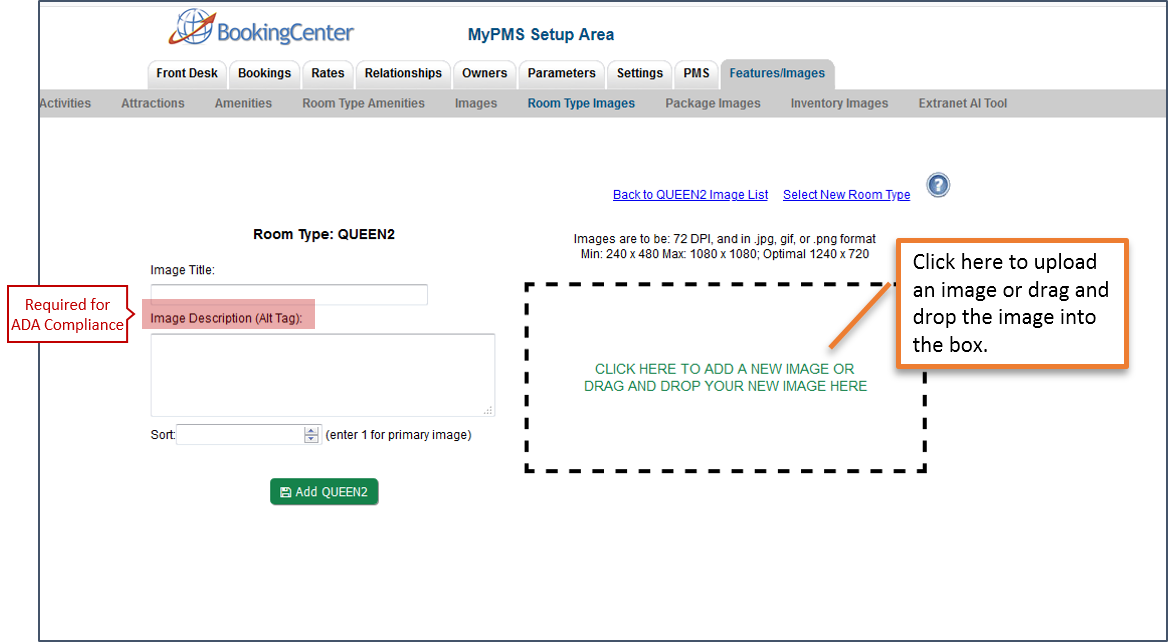
- Step 2: Click on the Browse button and a new window will open with your desktop file folders. Locate the image and double click or click open in the window.
- Step 3: The image name will appear next to the Browse button if it uploaded correctly. Then, click Submit.
- Step 4: A message will appear asking to confirm the upload. Click Yes.
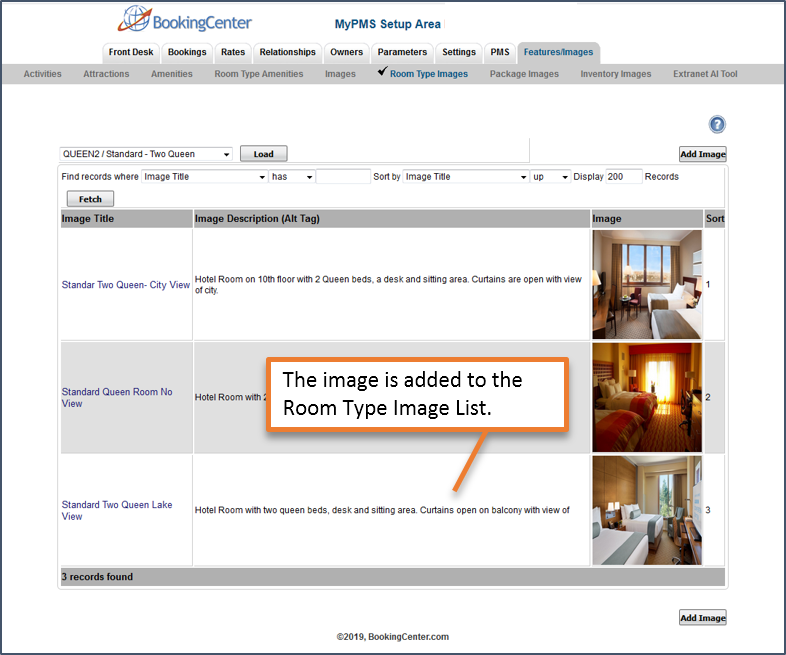
- Step 5: The image will appear in the list under the Room Type. Above the image a message will appear stating whether image meets or does not meet required size dimensions. If it does not meet the required dimensions, then edit the image size and upload again.
|