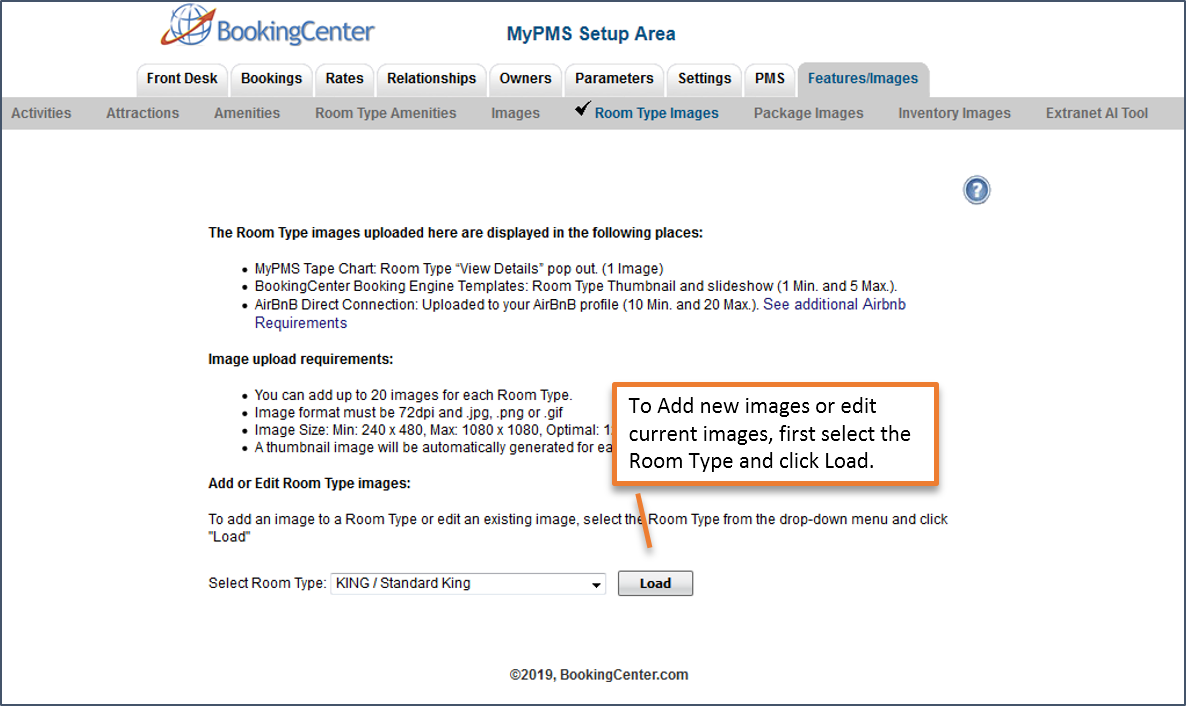
Room Type images display in the following three places. Room Type Images display on your website, in "View Room Details" on the Tape Chart and in the Booking by Inquiry function and on your AirBnB listing. Before you upload your images, it is important to prepare them to meet size requirements and edit for best presentation. - MyPMS Tape Chart and Booking By Inquiry: Room Type “View Details” pop out. (1 Image)
- BookingCenter Booking Engine Templates: Room Type Thumbnail and slideshow (1 Min. and 5 Max.).
- AirBnB Direct Connection: Uploaded to your AirBnB profile (10 Min. and 20 Max.).
BookingCenter image upload requirements. *See additional AirBnB requirements The size of the image is very important and must meet size requirements. Before you upload any images, please prepare your images according to these guidelines. - You can upload up to 20 images per Room Type.
- Image must be 72dpi and in .jpg, .png or.gif format
- Image Size: Min: 240 x 480, Max: 1080 x 1080, Optimal: 1240 x 720
BookingCenter Booking Engines and ADA Compliance
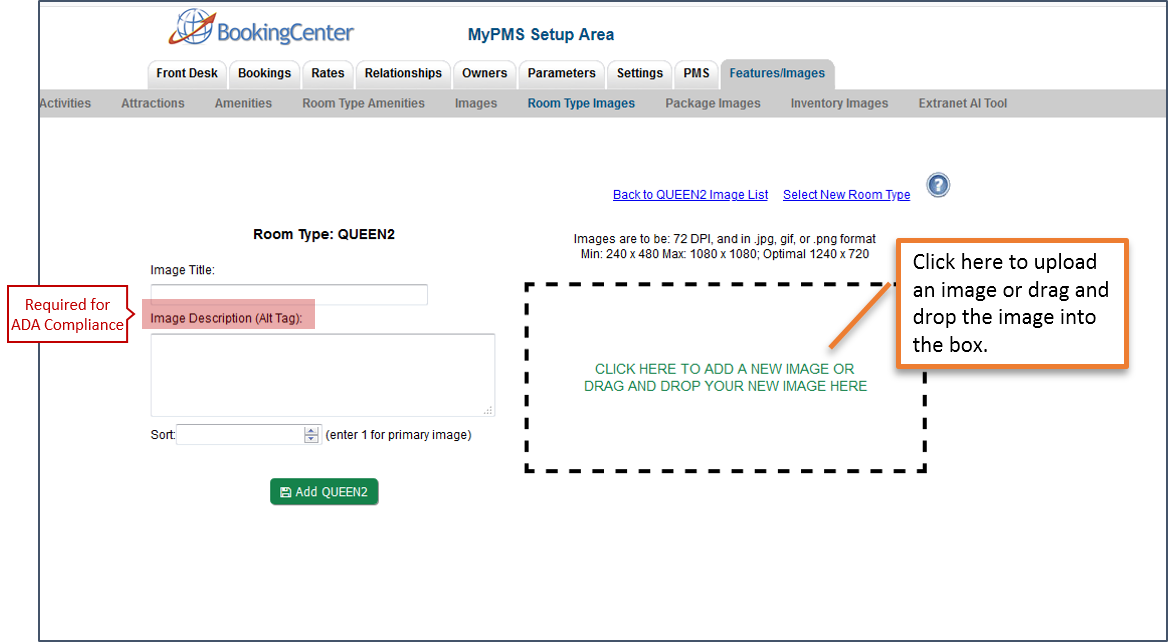
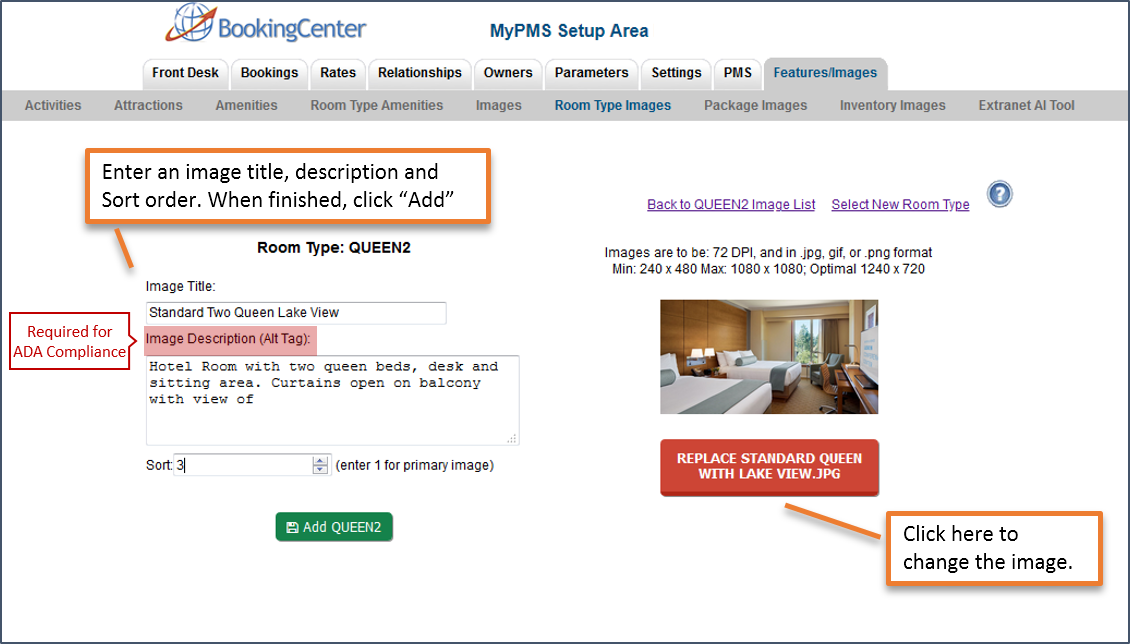
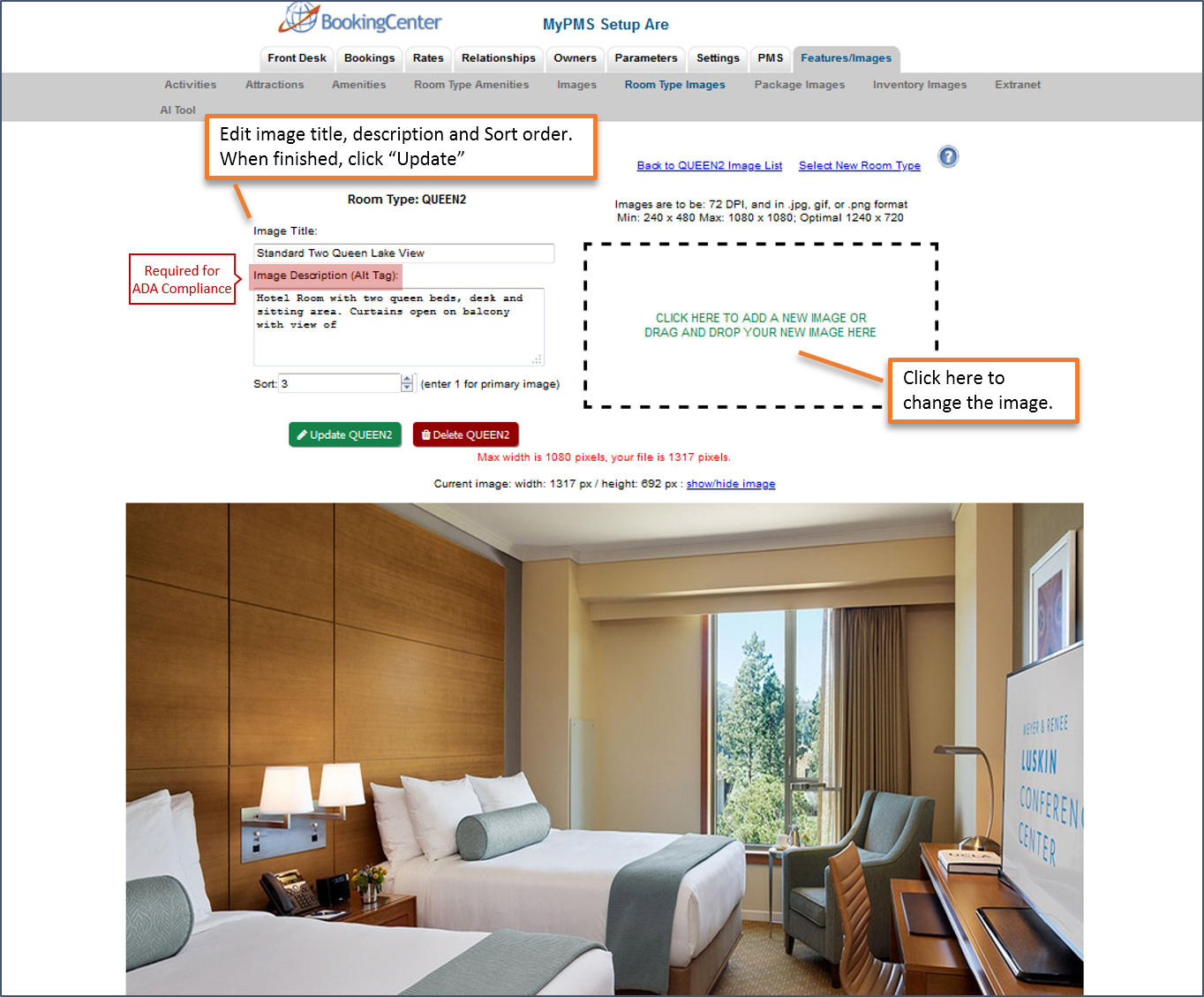
All BookingCenter Booking Engine Templates are designed with the necessary elements to meet WCAG Guidelines including "Alternative Text" also known as the "ALT Tag" for Images. We have provided an "ALT Text "field for each Room Type Image in MyPMS, but the descriptive text must be entered by you in the "ALT Text" field for each Room Type Image. This means that every Room Type image on your Booking Engine should have descriptive "Alt Text" entered in MyPMS to ensure that your Booking Engine complies with ADA and WCAG standards. *IMPORTANT ADA Compliance: We have provided an "ALT Text "field for each Room Type Image in MyPMS, but the descriptive text must be entered by you in the "Image Description ALT Tag" Field. See below for step-by-step instructions.
|