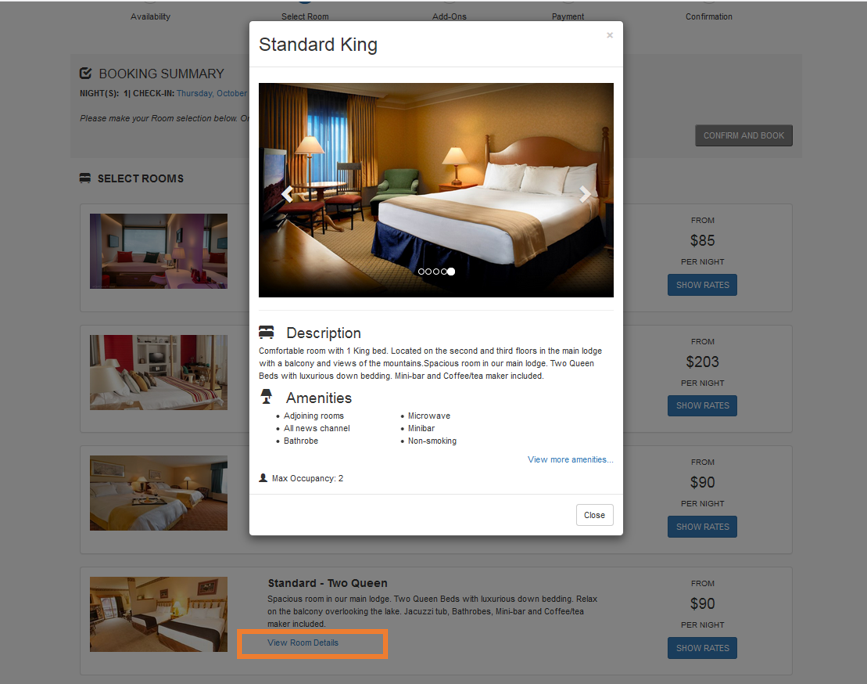
Image Slideshow Room Type Images display on your website in the "View Room Details" pop-out for each Room Type listed. Each Room Type can display up to 5 Images in the Slideshow. Each image has a Description, Image Slideshow and Room Type Amenities which can be customized in your Setup Area. Image Sort Order - A The sort order determines the order in which the Slideshow displays the images. The Room Type Thumbnail image and will display next to the Room Type that displays on the "Select Room" page in on the Booking Engine must be set at "Sort Order=1". A "Sort Order=1" also defines image you want to see on your 'legacy' Booking Engine (used for the TripAdvisor 'Book Direct' feature) as the 'legacy' Booking Engine show only one image per Type, Item, and Package. . To enable the thumbnails to appear on your website go to Booking Engine Settings and choose "yes" for Display Thumbnail images. The first image in the Image Slideshow (Sort 1) will display as the Thumbnail image on all BookingEngine Templates and the Legacy Booking Engine(Request Server). Therefore, to see an image display on the BookingEngine, you must have at least one image set to Sort Order=1. Note: This also applies to Package and Inventory Item Images. To Add or Edit Images, go to SETUP | FEATURES AND IMAGES | ROOM TYPE IMAGES See Add Room Type Images  BookingCenter Booking Engines and ADA Compliance
All BookingCenter Booking Engine Templates are designed with the necessary elements to meet WCAG Guidelines including "Alternative Text" also known as the "ALT Tag" for Images. We have provided an "ALT Text "field for each Room Type Image in MyPMS, but the descriptive text must be entered by you in the "ALT Text" field for each Room Type Image. This means that every Room Type image on your Booking Engine should have descriptive "Alt Text" entered in MyPMS to ensure that your Booking Engine complies with ADA and WCAG standards. See Booking Engine | ADA Compliance *IMPORTANT ADA Compliance: We have provided an "ALT Text "field for each Room Type Image in MyPMS, but the descriptive text must be entered by you in the "Image Description ALT Tag" Field. See below for step-by-step instructions.
IMPORTANT- Sort Order Images - A Room Type Thumbnail image and will display next to the Room Type on the "Select Room" page in the Booking Engine.. To enable the thumbnails to appear on your website go to Booking Engine Settings and choose "yes" for Display Thumbnail images. The first image in the Image Slideshow (Sort 1) will display as the Thumbnail image on all BookingEngine Templates and the Legacy Booking Engine(Request Server). Therefore, to see an image display on the BookingEngine, you must have at least one image set to Sort Order=1. To change your Room Type Thumbnail image, go to SETUP | FEATURES AND IMAGES | ROOM TYPE IMAGES. See Add Room Rom Type Images To add or edit the Description or Amenities, See Booking Engine | View Details |